In the publishing world, it is a convention to style the first character of the article/story distinctively.  When it comes to the web, people use different techniques to achieve the same, famous being adding extra markup around the first letter. With
When it comes to the web, people use different techniques to achieve the same, famous being adding extra markup around the first letter. With ::first-letter pseudo element being available in all modern web browsers, it became the simplest way to achieve drop caps.
For example, to style the first letter of every paragraph, we can use the following CSS rule:
p::first-letter { font-size: 3em; }
For styling the first letter of just the first paragraph, we can use:
p:first-child::first-letter { font-size: 2em; color: red; }
Note that, in the above rule, :first-child is a pseudo-class that identifies if <p> is the first child of its parent.
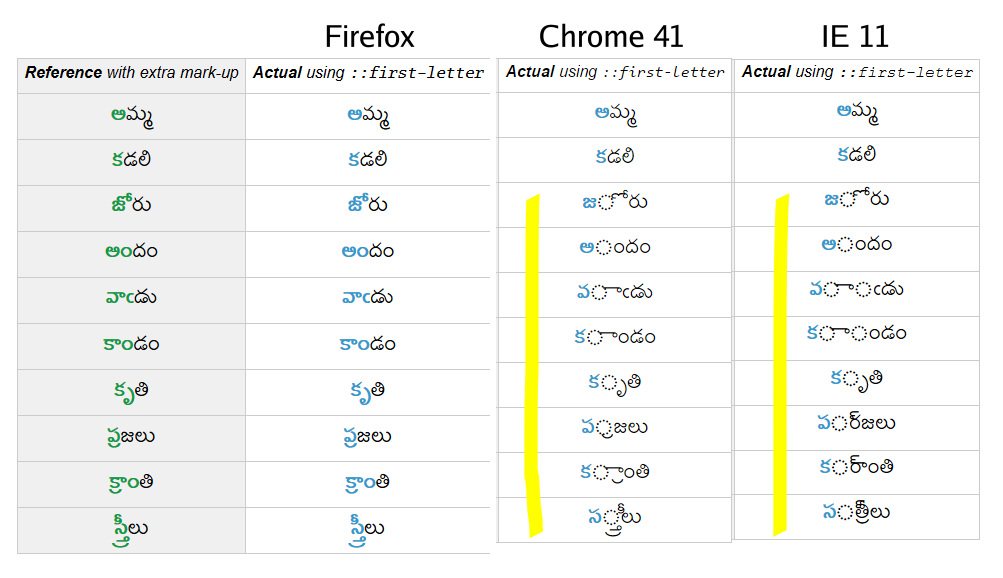
As far Telugu is concerned, web browsers are not identifying the first letter correctly. (A Telugu character can go up to 7 Unicode code points or even more. E.g., “స్ట్రాం” in స్ట్రాంగ్ has 7 code points.) I had filed a bug pointing this issue in Firefox. Now the bug got fixed, Firefox identifies first letter correctly.
Here is the current support across browsers for ::first-letter pseudo element when used for Telugu (click on the image to see it bigger):
To see if the browser version you are using supports Telugu first-letter, use this page (or this). And, report issues to the makers of your favorite web browser.
There is a Telugu version of this post.
[ad]

sir different design text how will do i mean design letter
Hi. May I know, which Telugu font is used for 1st image in this article ? How to get the same type of paragraph in a blog? Thank you in advance…