CSS has a property called letter-spacing, which allows web authors to style thier text such that letters can be spaced out. E.g.:
C R O S S R O A D S
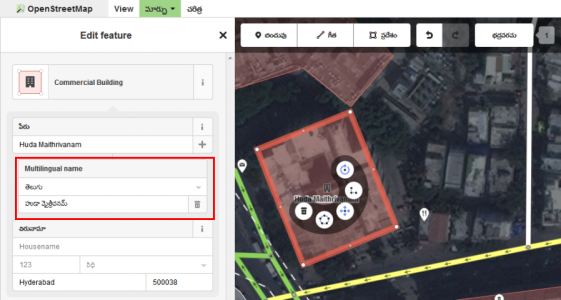
Things get interesting for Telugu. A character or letter from the the user’s perspective can actually contain multiple Unicode code points. For example, “స్త్రీ” is one character/letter. Similarly, “స్ట్రాంగ్” has two characters.
When letter spacing is applied to Telugu text, web browsers need to add additional space between characters. What matters is what is considered a letter by each browser might vary.
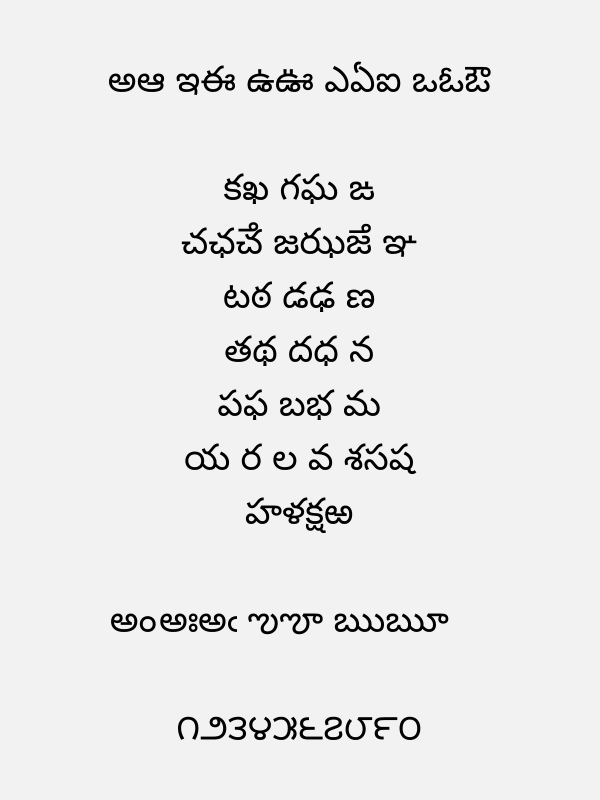
I tried to test this in few web browsers. It worked properly in Mozilla Firefox and Google Chrome browsers. However, IE 11 has issues. Here is an image showing rendering across these browsers at the time of this post:

Here is a test page for you to see how your web browser shows it. I didn’t have access to Microsoft Edge browser. If you are using Windows 10, please post a screenshot of that test page from Edge browser.
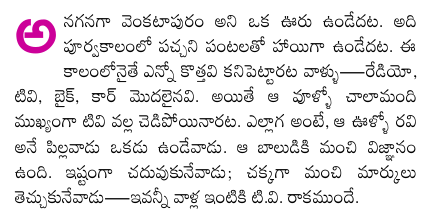
 When it comes to the web, people use different techniques to achieve the same, famous being adding extra markup around the first letter. With
When it comes to the web, people use different techniques to achieve the same, famous being adding extra markup around the first letter. With